When it comes to code customizing WordPress themes and plugins in multisite, adding custom code can be a bit of a challenge. Where do you put your PHP, JS and CSS code? How do you protect it from updates? How do you target this site but not that site, or that site but not this site, or perhaps all sites? Well, we believe WP Clips has the answer!
Version 3 of WP Clips Multisite provides an ideal solution for developers when it comes to custom coding across WordPress networks. On installing and activating the plugin, sets of editable custom files (called Clips) are added to the network and to each of the individual blogs or sites. And if a new site is added in the future, a new set of custom files is automatically installed.
What specifically is a Clip?
A Clip is a plugin-activated folder of custom files which can be used to safely customize WordPress themes and plugins. The network’s Core Clip contains a single functions file (PHP) while each of the site’s Custom Clips contain functions (PHP), script (JS) and stylesheet (CSS) files. Custom code is added directly to the files, and when present, the files are included or enqueued via the plugin immediately following setup of the theme.
How are Clips and custom files organised in multisite?
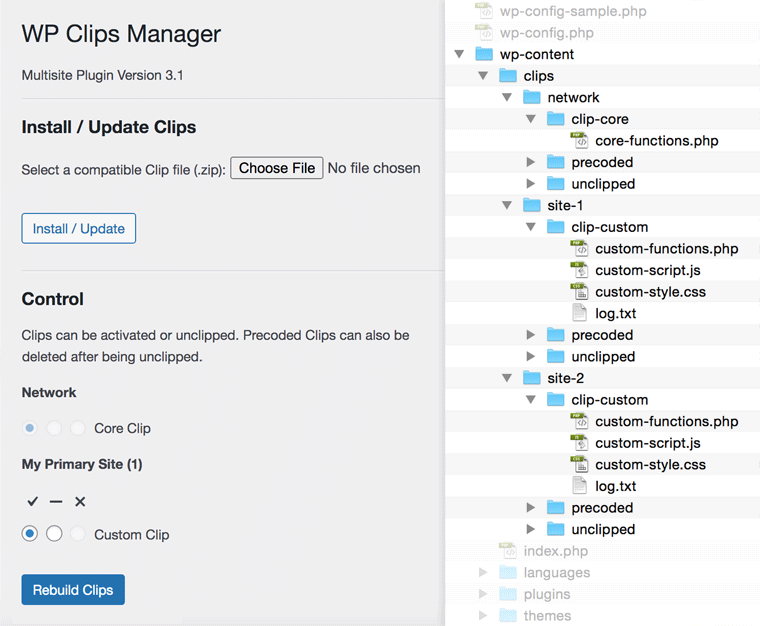
The diagram below illustrates the Clip directory and file architecture for a multisite installation, where two sites are in use. If we were to add further sites, more Clips and file sets would be added similar to the primary and secondary sites.

The WP Clips Manager settings page is shown on the left and the corresponding architecture is to the right. Here, settings are being accessed from the primary site. However, if we were to access settings from a different site, it’s respective blog name, ID and Clips would be shown.
Note that the Custom Clip for the primary site is shown as active. However, if it were set to ‘unclip’ (—) followed by a rebuild of the Clips directory, the Clip would be moved to the /site-1/unclipped folder and temporarily disabled.
Details in regard to the Precoded directory and Precoded Clips can be found at https://wpclips.net/precoded-clips/
What are the benefits of using WP Clips?
- Customize child themes, parent themes and plugins
- Custom code is protected from all theme and plugin updates
- Declare theme and plugin dependencies to prevent errors on site changes
- Lightweight, portable and database independent
- Plays well with caching and minifying tools
- Contains a translation file (update to include your customizations)
- Simple to back-up, copy and transfer
More information can be found at the WP Clips website https://wpclips.net
How can you get started with WP Clips Multisite?
Simple. Just go to https://wpclips.net/installing, download and install WP Clips Multisite v3. And get cracking adding custom code to your files!
Also be sure to check out the WP Clips website, FAQ section and Multisite page for more information.
Here are just a couple of tips to get started.
Add any theme or plugin dependencies to your functions file header tags as per the protocols outlined in https://wpclips.net/customizing/. This will safeguard against site errors should the theme be changed or a plugin be deactivated. It’s also a good idea to delete any unused (dormant) custom files to prevent them being enqueued and adding to page load. If you prefer to keep them in the directory, simply renaming the file (e.g. custom-script-dormant.js) will have the same effect.
And that’s about it! Wishing you happy, stress-free customizing on WordPress Multisite.




